Development
I pwnd your system, but I won't bill you for that.
Posted By: DAN, at: 2019-08-13 19:02:08 EST.Working with a business-to-business e-commerce company, I was hired to to improve functionality for their web-based order form. But it helps to have fresh perspective on a process. I immediately saw the opportunity to do what they were asking, but better than they intended. I would give them the opportunity to up-sell larger quantities of their product while reducing the number of clicks a customer would have to make to complete their order process. I was thinking “sure, it will take a little more elbow-grease, but the end result will be far more attractive”. I wanted to establish a positive relationship by delivering more than they bargained for. And I did.
While working at implementing my new functionality, I had to modify an existing call to their MySQL database. Now we all know working in someone else’s codebase is always a bit mucky, but while adding a field to their database query I couldn’t help but wonder “Is this really secure?”
So I took to google, reading up on best practices and security vulnerabilities. Everywhere I looked recommended using built-in libraries for creating these queries, but the way it was being done was fully prone to SQL Injection.
I could have ignored the issue, and maybe I should have. I could have informed them of it, while hackily adding the functionality they requested. But when it came down to modify that SQL query to get the data I requested… I just couldn’t do it. It broke my heart to know that I was using such flawed code. I was also worried that if there was a security breach, I might be blamed for stolen or deleted data. I resolved to fix it.
As you can imagine, when something isn’t done correctly the first time, it can take a bit of effort to refactor it. This was no exception. I was able to fix the flaw and deliver what they initially asked for, but I was billing hourly and already at my quoted capacity for the job.
Movies often glorify hackers. The protagonist can just call his bespectacled hacker friend who can access any system and get the information he needs. But we all know security isn’t sexy in the real world. So while I knew I was delivering more value than they asked for, I wanted to prove they were getting their money’s worth. So I went to do some extracurricular work, hacking into their database for fun.
This proved a lot harder than I thought it would be. It was not as easy as adding a few escape characters and executing a DROP TABLE ‘users’ command. There is far more subtlety to SQL injection than I knew. In the end, I spent about 5 hours proving someone could leach a few fields of data from any table in their database, and writing up a detailed explanation of how the attack worked and a couple of curl commands they could execute to do it.
In the end, I was met with a response that allotted to “Wow. Well thanks, I guess.” While I was hoping they’d ask that I secure the rest of their site, they didn’t seem super impressed or worried about an attack in the future. A word of warning: some folks just don’t see the value in securing their data.
The light at the end of the tunnel is that they’ve recently reached out to open another short contract. This time around, it should be a lot easier to fix any flawed SQL queries when I come across them. And since then I’ve learned about some new tools that could make me far more dangerous at proving SQL exploits ;)
Freelance Custom CMS Site in Laravel
Posted By: DAN, at: 2017-05-26 13:41:44 EST.A Fully-Featured CMS and website built with nothing but vague customer directions and ingenuity.
I built this using the following technologies:
- Laravel PHP Framework
- Built-in authentication for admins
- Database seeding and migrations
- MySQL
- Modified theme from html5up.net
- Isotope JS library
- Dynamically displays items on front-end for "Client" and "Gear" pages
- bxSlider JS library
- Image scrolling banner
- Intervention Image manipulation library plugin for Laravel
- Resize uploaded client/slider images
- Homestead development environment
- Built with Vargrant and Virtualbox
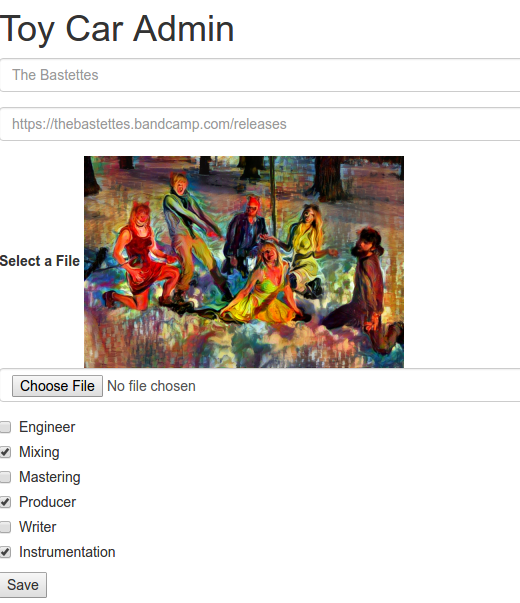
The admin interface is very basic, with CRUD of records for Studio Gear, Clients, and Slider Images.

Custom Wordpress Template
Posted By: DAN, at: 2015-03-04 18:39:26 EST.Though I wasn't actively looking for Web Development work, I recieved an offer from a friend of a friend (who was a graphic design student) to build a website for a local business called The Center. So as a team of two, we created a site for them to organize their new business.
Working from graphic mock-ups and a list of client needs, I decided the site should be based on Wordpress. Not finding any readily available templates that would accomplish the goal, I heavily modified Wordpress' own Twenty Thirteen theme. I ended up using the built-in tag system to allow a grid of posts to appear in place of the standard blogpost format.
 I ended up having to hack my way around the default Wordpress code, and grew to realize that I didn't like how bloated it was. These kinds of projects always take longer than I expect them to. But in the end, it was done on time and the Client was very happy with the result.
I ended up having to hack my way around the default Wordpress code, and grew to realize that I didn't like how bloated it was. These kinds of projects always take longer than I expect them to. But in the end, it was done on time and the Client was very happy with the result.
Phonegap Android App
Posted By: DAN, at: 2015-03-03 23:29:28 EST.Though the final product is an installable Android app, Phonegap allows cross-platform app development in javascript and HTML, interprets it, and compiles it so it runs on the phones native web browser.
I used this to create an application for a client, the Professional Aviation Specialists of Illinois, Chapter 3. The app gives them a searchable, indexed reference for documentation on the union constitution and contract with the Federal Aviation Administration. It also feeds live updates from the their blog.
As my first real forray into mobile development, I enjoyed and learned alot from the project. I used plenty of Python scripting, which I grew to love, to parse the raw text from documents and format it into markup. This required the liberal use of Regular Expressions.
Nerdery 2012 Overnight Website Challenge
Posted By: DAN, at: 2015-03-03 22:47:28 EST.Back in 2012, I participated in an amazing event in Chicago organized by The Nerdery called the Overnight Website Challenge. The event has a single goal: providing free web development services to non-profit organizations. It's really a brilliant scheme for skilled professionals to give back to people in their own way. It's also a great way to test yourself, put your skills on the line, and see what you and a team of people can accomplish in a single day.
I found a team that looked like they might need what I could bring to the table. I was fresh out of Chippewa Valley Tech with an IT Programmer/Analyst degree, and up to the challenge. After researching some of the potential non-profit clients, I realized that most of them were looking for a Wordpress-based site. I did a lot of brushing up at that time, and learned the basics of how it worked. Explaining the structure assisting with the site architecture through that my basic knowledge of wordpress was probably the largest contribution I made.
The non-profit company we were assigned was called the North Lawndale Employment Network. They still use the base website that we designed and developed for them.

I fought valiantly against sleep and PHP, but I learned a valuable lessons about time mangement and development in general. All in all, it was a positive experience that motivated me to be a better developer.
My Web Portfolio
Posted By: DAN, at: 2015-03-03 17:20:28 EST.This website has a minimalist design, and a minimalist homemade CMS on the back end to post content. I could have used wordpress or something similar to handle authentication, formatting, storing, and posting of content. But wordpress is garbage. Have you ever looked at their code? My new favorite saying:
"If you have to serve up terrible code, it might as well be your own."
-frigginglorious, 2015
It's not much, but I like how it came together, and I feel like I finally figured out the key to responsive design, thanks to Bootstrap. The back end is just MySQL and PHP. The TinyMCE plugin to format content is great as well.
I am really looking forward to further developing the CMS and site itself: potentially build in twitter and other social media updates. Also, it needs to work in some magic with the IRC Chat/Site Console. These fun things will come.

